Google Page Experience Update: What You Need to Know

As the preeminent search engine, Google has always focused on improving the user experience. They defined specific criteria for upgrading the user experience on mobile devices, and are now launching an equivalent page experience upgrade for desktops. This recent upgrade will be fully functional by the end of March 2022.Webmasters and digital marketing teams are all aware of how often Google updates its algorithm. However, the most recent change is a big one. Regardless of what your website’s PageRank is now, this change could impact that ranking. Being prepared for this current launch will help you avoid a sudden and drastic decline in traffic. So, what does this recent Google page experience update mean for businesses?
Mobile Page Experience

First, it’s important to take a step back and understand where this all originated from. On May 28th, 2020, Google announced that it would establish a new set of metrics to measure page experience. Based upon its own internal research, it determined that users preferred websites with what Google called a “great page experience.” While some of these criteria were relatively new, others were not.Having a fast-loading landing page and a mobile-friendly website is well-understood as essential for today’s audience. Most companies adjusted to these changes years ago. However, with this most recent announcement, Google’s Chrome team defined a new set of metrics aimed at further measuring the user experience through website responsiveness, speed, and visual stability. These Google metrics are called Core Web Vitals.
Desktop Page Experience
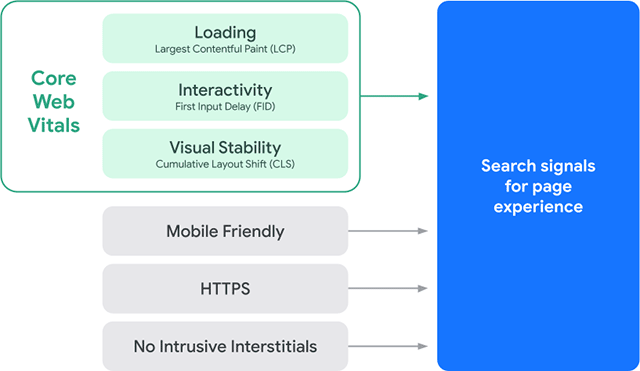
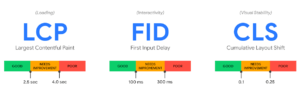
In announcing the desktop upgrade, Google made it clear that all of their mobile page experience metrics would apply to desktops with the sole exception of whether the desktops were “mobile-friendly”. Obviously, this metric only applies to mobile phones.Each of Google’s Core Web Vitals measures page experience based on user signals. These metrics are summarized in the table above and described in detail below. The first three listed are the new Core Web Vitals. These include Large Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID). The remaining items were already items Google was tracking.

Loading: Large Contentful Paint (LCP)
The Large Contentful Paint (LCP) metric measures how fast the largest element loads on a given landing page. Good scores are 2.5 seconds and below. Scores between 2.5 seconds and 4 seconds need improvement, and 4 seconds and higher are poor scores. Typically, a slow server will cause poor scores.
Visual Stability: Cumulative Layout Shift (CLS)
This metric measures visual stability. Users often experience instances where the page’s content is stable, and then suddenly, without notice, the page moves or shifts. This unexpected movement of the page can cause user experience issues if someone was about to click on an icon or link. A good Cumulative Layout Shift (CLS) score is 0.1 seconds or less, between 0.1 to 0.25 seconds needs improvement and any time above 0.25 seconds is a poor score.
Interactivity: First Input Delay (FID)
The First Input Delay, or FID, measures how a website or landing page responds to how the user initially interacts with the page. So, for example, if you were to click on a link or icon and the website didn’t immediately respond, that would be an instance of poor FID response. A good score is an FID of 100 milliseconds or less. A score of 100 milliseconds to 300 milliseconds needs improvement and anything over 300 milliseconds is considered a poor score.
HTTPS Security
This is less of a metric and more of a requirement. Having a website incorporating HTTPS means hackers are less likely to be able to attack users from compromised networks. Commonly referred to as “man-in-the-middle” (MitM) attacks, HTTPS adds an extra layer of security so that these attacks don’t occur. Hackers won’t be able to intercept communications, data, and information from the compromised network/server and the user’s browser.
No Intrusive Interstitials
It’s common for websites to try and build their audiences and revenue through promotions that suddenly appear at the center of a given landing page. While subscription boxes are common when users first arrive on a website, having the user experience constantly interrupted by intrusive interstitials does nothing more than frustrate users. As such, webmasters should be careful about how long and how often interstitials appear.
Mobile-Friendly
A mobile-friendly design means users can easily scroll through the website without having to pinch or zoom the screen. Ultimately, a responsive website design that adjusts to various screen sizes is the ideal route in this situation. By now, most companies are well-aware of the importance of having a responsive website design where mobile users can use their thumbs to scroll through pages.
Getting Started

Google has taken the step of providing a report on how good a given landing page or website is in terms of user experience. You can access the report by going to Google Search Console. After you input your website, you’ll get two scores. One score for Core Web Vitals and another for HTTPS. As is most often the case, Google will likely be improving the reporting on this page moving forward.Should your scores need to be improved, Google has devoted an entire page to developers explaining the page experience metrics. The page outlines the individual signals Google measures, while also breaking down each of these signals in terms of their criteria. There are upwards of twelve separate videos that will help explain how to go about improving your users’ experiences.It’s important to note that Google has stated that while these new metrics measuring page experience are important, they do not override good content. Even if the page experience is less than ideal, if the page’s content and information are more relevant than other pages, then it will not be impacted. However, if two pages are similar in terms of their quality of content and depth of information, then user experience could be the deciding factor on which page is ranked higher in searches.
Proactive Digital Marketing Solutions With PBJ Marketing
PBJ Marketing has built a strong reputation for digital marketing excellence. We use a customer-centric approach to working alongside our customers. If you would like to work with a trusted partner, one that can help guide you through this most recent Google update, then contact us now.


.png)